
시멘틱 마크업(Semantic Markup)은 웹 페이지의 HTML 코드에 의미론적인 정보를 추가하는 것을 의미합니다. 이는 웹 페이지의 내용과 구조를 더 명확하고 의미 있게 표현하기 위해 사용됩니다. 시멘틱 마크업의 목적은 다음과 같습니다:
- 향상된 접근성: 시멘틱 마크업은 스크린 리더와 같은 보조 기술을 사용하는 사용자들에게 웹 페이지의 구조와 내용을 더 잘 전달할 수 있도록 도와줍니다. 예를 들어, ‘header’, ‘footer’, ‘article’, ‘section’과 같은 태그들은 페이지의 다른 부분을 구분하는 데 도움을 줍니다.
- 검색 엔진 최적화(SEO): 검색 엔진은 시멘틱 마크업을 사용하여 웹 페이지의 내용을 더 잘 이해하고, 관련 검색 결과를 향상시킬 수 있습니다. 이는 웹 페이지의 가시성을 높일 수 있습니다.
- 코드의 가독성 및 유지 관리: 의미론적으로 명확한 태그 사용은 다른 개발자들이나 미래의 자신이 코드를 더 쉽게 이해하고 유지 관리할 수 있게 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시멘틱 마크업 예제</title>
</head>
<body>
<header>
<h1>내 웹사이트</h1>
<nav>
<ul>
<li><a href="#home">홈</a></li>
<li><a href="#news">뉴스</a></li>
<li><a href="#contact">연락처</a></li>
<li><a href="#about">정보</a></li>
</ul>
</nav>
</header>
<main>
<section id="home">
<h2>홈</h2>
<p>여기는 홈 섹션의 내용입니다.</p>
</section>
<article id="news">
<h2>뉴스</h2>
<p>여기는 뉴스 기사의 내용입니다.</p>
</article>
<section id="contact">
<h2>연락처</h2>
<p>여기는 연락처 섹션의 내용입니다.</p>
</section>
</main>
<aside>
<h2>광고 또는 링크</h2>
<p>여기는 사이드바에 들어갈 내용입니다.</p>
</aside>
<footer>
<p>저작권 © 2024 내 웹사이트. 모든 권리 보유.</p>
</footer>
</body>
</html>
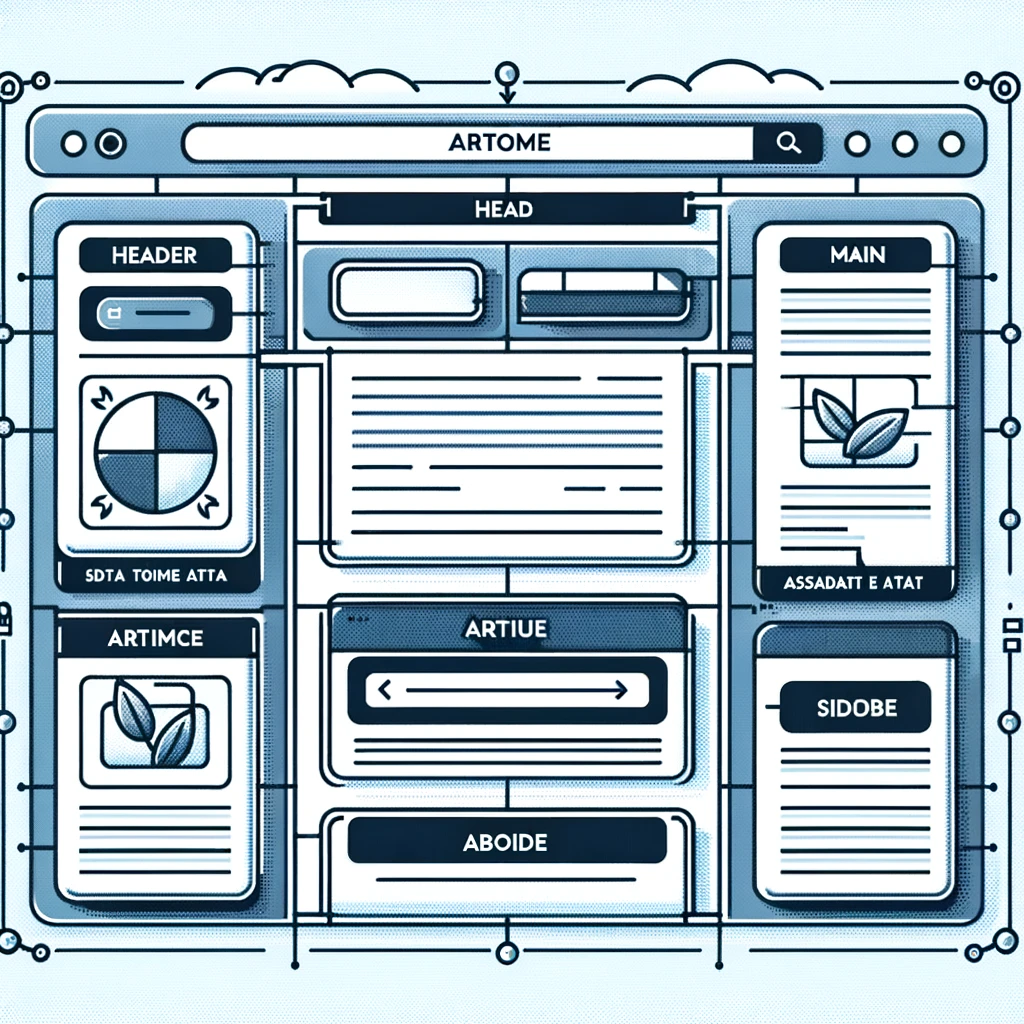
<header>: 페이지의 머리말을 나타내며, 여기에는 로고, 제목, 내비게이션 바 등이 포함될 수 있습니다.<nav>: 내비게이션 링크를 위한 섹션을 나타냅니다.<main>: 페이지의 주요 콘텐츠를 나타냅니다.<section>: 문서의 섹션을 나타내며, 관련된 내용을 그룹화합니다.<article>: 독립적인 콘텐츠를 나타냅니다. 이는 블로그 포스트나 뉴스 기사 등이 될 수 있습니다.<aside>: 페이지의 주요 콘텐츠와 간접적으로 관련된 콘텐츠, 예를 들어 광고나 추가 링크를 위한 부분입니다.<footer>: 페이지의 바닥글을 나타내며, 저작권 정보나 연락처 정보 등이 포함될 수 있습니다.
시멘틱 마크업의 예로는 HTML5에서 도입된 <article>, <section>, <nav>, <header>, <footer> 등의 태그들이 있습니다. 이러한 태그들은 웹 페이지의 다양한 부분이 어떤 역할을 하는지 명확히 표현해 줍니다. 예를 들어, <article> 태그는 독립적으로 분리되거나 재사용될 수 있는 내용의 구획을 나타내며, <nav> 태그는 네비게이션 링크들을 위한 구획을 의미합니다.
시멘틱 마크업은 HTML에서 다양한 의미를 가진 요소들로 구성되어 있으며, 이들은 웹 페이지의 다른 부분들을 명확하게 구분하고 설명하는 데 사용됩니다. HTML5는 이러한 시멘틱 요소들을 많이 도입했습니다. 주요 시멘틱 요소들의 예시는 다음과 같습니다:
<header>: 페이지나 섹션의 헤더를 나타냅니다.<nav>: 내비게이션 링크들을 위한 섹션을 나타냅니다.<section>: 문서나 애플리케이션의 일반 섹션을 나타냅니다.<article>: 독립적으로 구분되거나 재사용 가능한 영역을 나타냅니다. 예를 들어, 블로그 포스트나 뉴스 기사 등이 여기에 해당합니다.<aside>: 간접적으로 관련된 내용을 나타냅니다, 예를 들어 사이드바나 콜아웃 박스 등이 있습니다.<footer>: 페이지나 섹션의 푸터(바닥글)를 나타냅니다.<main>: 문서의 주요 콘텐츠를 나타냅니다.<figure>와<figcaption>: 독립적인 콘텐츠 (예: 이미지, 다이어그램, 코드 조각 등)와 그 설명을 그룹화합니다.
이 외에도 HTML에서는 다른 시멘틱 요소들이 있지만, 위에 언급된 것들은 가장 일반적으로 사용되는 시멘틱 마크업의 예시들입니다. HTML5 이전 버전에서는 이러한 구조적 요소들이 적었기 때문에, 개발자들은 종종 <div> 태그와 클래스 또는 ID 속성을 사용하여 의미를 간접적으로 표현해야 했습니다. 하지만 HTML5의 시멘틱 요소들은 이러한 필요성을 줄이고, 더 명확하고 구조적인 마크업을 가능하게 합니다.

답글 남기기